What is a JPG image?
A JPG image file is a format created by the Joint Photographic Experts Group. JPG files are best suited for complex images such as photographs and very intricate graphics. The features of JPG are:
- Can have up to 16.7 Million colors in an image.
- Uses a method of compression that is called lossy (discarding stuff that the process has decided is not really needed). This means that the image could suffer some distortion or loss of quality but we can control it.
- Most graphics editors allow you to control the trade-off between compression and quality, (that's what I mean by 'but we can control it').
- Whatever graphics programme you use, Adobe photoshop, MGI photosuite, Ulead etc, take time to study the menus and commands that control image size and resolution, you will find it's not as difficult as it looks and it will be very worthwhile!
- JPEGs cannot be made transparent. Transparency is a useful feature of GIF and we will look at it later on.
What can I do to make my JPG images load faster?
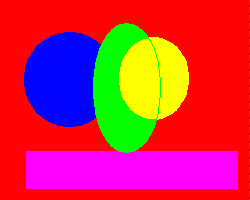
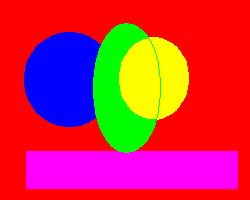
The difference between the two pictures is that the one on the left contains about 27,000 distinct colors and the one on the right only 256. The file on the left is 34,000 bytes and the one on the right about 17,000. This means that the picture on the right will load twice as fast as the picture on the left. The difference in quality is very hard to detect.
Trade-of between compression and quality? When you save a JPEG most graphics editors allow you to set the 'image quality' so you can control the amount of distortion and color loss.
When we are getting an image either from a digital camera or via a scanner the temptation is to go for higher resolutuion because we want better quality.
Believe this; - for normal images to use on your web page or in emails, almost all your scanning will be done at between 50 and 300 dpi.
Never take an image from your camera and straight-away use it, as is. Many digital cameras can now give you an image that contains 2,500,000 pixels. Thats great but most peoples screen resolution is set to 800X600, thats 480,000 pixels, what are they going to do with the surplus 2 million?
Use your graphics editor (Adobe Photoshop, Ulead, MGI Photosuite etc) to resize the image to about 400X300 or less.
You can also present what are referred to as thumbnail images. These are tiny pictures representing the full size ones. You then make the small image a link that if selected will then display the larger image.
Why can't I use JPG for everything?
Also, the JPG picture is almost three times the size of the GIF. 6,000 bytes vs 2,000 for the GIF. Why?
As we mentioned earlier, JPG is good for compressing complex, detailed pictures. Lossy compression means that the process discards bits of data that it has assessed as being less important. With simple graphics there are not a lot of places it can look for 'less important' bits of data, so we very quickly end-up loosing clarity and sharpness.
What is a GIF Image?
When should I use a GIF Image?
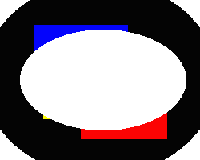
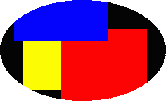
What is this transparent background we mentioned?
The three images above are in basically identical. Read the help pages in your graphics programme to know more about the various ways you can cut-up and reshape images and then show them as GIFs.
Take a close look at the two identical pictures below. You can see that they are very detailed and colourful. They are not really the same.


It is important that when you reduce colors that you don't use 'dithering'. The process can actually end-up increasing the size of your picture file.
Always reduce the size of your image down to the size you want your reader to see. Don't rely on the HEIGHT/WIDTH attributes of HTML, do it at source using your graphics editor. Example, if your source pic is 700X550 but you tell the browser to display it at 150X100, the size (kb) is still the 700X550 size so it won't load any quicker.
In the example below are two images. The one on the left is
a JPG and the one on the right is a GIF. If you look closely
you will see that there is a substantial amount of distortion
in the JPG image. The GIF image is crystal clear and generally better.


The Graphics Interchange Format is another form of image compression.
There are two GIF standards, the most common and the one we are working with here is called 89a.
As you can see from the last example in the JPG discussion, it is great for simple graphics. It also has the following features, and limitations:
GIF format is completely different from JPG. You need to use the right format for a particular job. GIF is the ideal choice of format in the following situations:
A JPEG will always have 4 corners. A GIF can be whatever shape you want. You can even cut a hole in it to let the underlying color or background show through.



Click here to go to back to Useful Stuff
Click here to go to Home Page